Category: jQuery
-

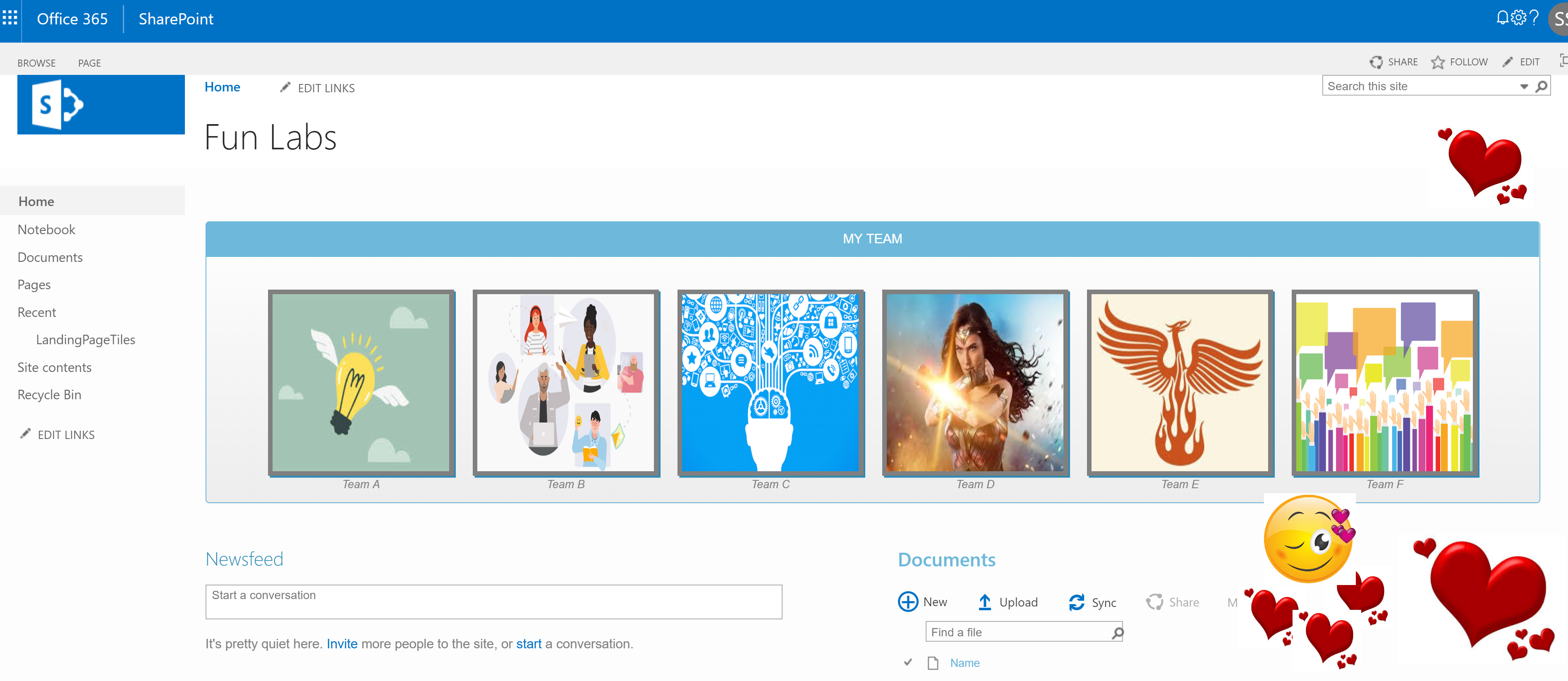
Beautiful Interactive Navigation for SharePoint Online
WHY THE NAVIGATION? Ease of use for your site visitors. No need for the clunky left navigation or extremely wide top navigation. As much as we love our sub sites and its child sites our own, they can get pretty long and nasty looking jumble… SITE USERS: Ease of navigation ( DUH!) Interactive experience Enhanced…
-

Importance of Landing Page – from meh to wow! #Office365 #sharepoint
Since time immemorial, we as a species have been attracted to beautiful things.We dress up, we like looking at and using pretty stuff. In fact we tend to use things more if we deem them easy to use. Your site/page/lists are no different. Build it(pretty) and they’ll come! Build it so, you can manage it easily…
-

What is the FiscalYear? Set it on form load #javascript #sharepoint
Requirement: When a requestor submits a form, it should be preloaded with FiscalYear value in option control with other values/years to choose from. If its between July 1 – June 30 its the next fiscal year. Solution: Control used here is a drop down control with preset options (2017,2018,2019) that requestors can choose from on submit. If…
-

Simple custom #branding for #Office365 #SharePoint online – your list views and landing page
Requirement: Application requires a landing page with custom reports/views for all the requests in queue. Behind requests – Colored red and should have default number of days set to 5 Warning requests – Colored yellow and should have default number of days set to 3 On-Track requests – Colored green and are any active requests that…
-

Behind/Warning and New requests – empty list view footer text: #Office365 #SharePoint Online quick tip
Requirement: When we have a list web part view with zero items in it, we want custom text to appear. Empty? What? In a list view filtered web part, when there are no records to show, a friendly standard message appears in the footer. “There are no items to show in this view of the list”…
-

LaughingSquid with @StackSkills
One hour courses How is everyone doing this weekend? Aimless wandering in the web automagically landed me in a cool site called Laughing Squid. I enrolled in Laughing Squid’s ‘freebie’ courses for the following web essential skills HTML CSS JavaScript jQuery HTML5 GitHub as well as iOS app development Courses 1 through 6 are from Stack…
-
Enable jQuery in SharePoint 2010
These are the steps required to enable and use jQuery in SharePoint 2010. Download the latest jQuery from http://jquery.com/download/ (version 1.9.1) In the root site of your web application. Create a “Scripts” folder in “Style Library” using SharePoint designer and upload the jQuery files(jQuery-1.9.1.js, jQuery-1.9.1.min.js) to the library. Contents of Scripts folder in the Style…